It’s inevitable, when you take the dive into WordPress to build your business website or make your first few changes, several questions pop up while moving through the menu’s, settings, and comparing your site to other sites.
Here are 11 real users questions and their answers, pulled straight from e-mail and chat from some of the 100+ online businesses IT Arsenal has supported.
It’s no wonder questions come up, there’s a lot to look at, and with website development, there’s about 10 names for everything if you’re unfamiliar and describing what you see. [is that a header, or logo, or masthead, or top part, or splash image?]
If you’re still getting familiar with WordPress for a business website, Id love to hear if you found these useful, I know questions vary, and this is by no means exhaustive.
Q1. When to do SEO
So far I have done zero SEO work. Is it ok to complete most of the website and go back to add in keywords etc.? ..or will it be much more efficient to plug along with SEO as I go? I ask because when it comes to SEO, im a complete rookie.
I understand that adding keywords helps search engines etc… but how am I supposed to know which keywords I should actually be using, and where?
A1. SEO, what a wild beast.
Yes, it is okay to go back and fill in keywords later, and just create content right now, and that’s what I would advise doing. Be mindful of it, but DO NOT let it slow you down. You can hire an SEO Company London to apply good strategies like link building, quality backlinks, target keywords, and rich snippets.
Place keywords [words you want to show up in search engines for] in page titles and paragraph headers [Header 1] but don’t obsess, it’s more important to get your website to a point where it can take transactions. Antep escort bayan
Q2. https:// What?
Some of the widgets and plugins have the option of including an image. however, there isnt always an “upload image” button. sometimes there is only a bar to enter a “https://” for it to find the image. im not familiar with how to do it like that. (for example – i got a special box plugin, and when creating a new style, there is an add image bar that has https://…)
A2. Okay, so before the invent of easy to use upload buttons, people had to login to their web host, or use a service to load up pictures, to “host” them, and then they were given a URL to use for that image.
This process is called FTP, and it’s foundational to understanding website building, so IT Arsenal built a guide on it: What is [and how to use] FTP in 8 minutes for the “I’m not a techy” Beginner
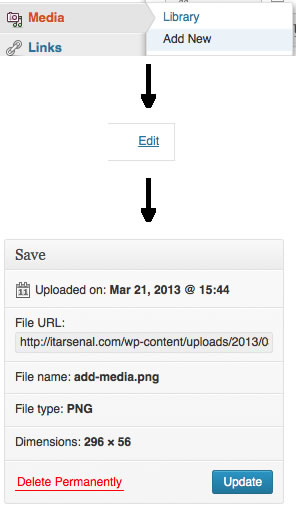
Alternately, you can get an https:// file URL through WordPress via the Media menu, here’s how:
Media > Add New, Upload an image, click Edit, then select the link in the File URL box.
Q3. Where are the Fonts!?
How can I add/use specific fonts that aren’t already available in my WordPress theme?
A3. Fonts on the web aren’t the same as the ones on your computer, you’re only allowed to use fonts that everyone has, or “web fonts”… so it’s extremely limited. Garantili seo danışmanlığı
*The landscape of web fonts is changing, but it’s not yet at the point where it takes no effort to use any font you want.
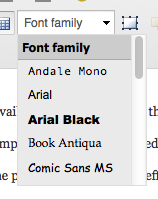
In the WordPress editor, without any plugins, you don’t get the option to choose fonts. The theme your using has code that dictates this. The easiest way to overrule this is to install the Plugin TinyMCE Advanced gives you the “Font family” dropdown for selecting basic, standard fonts.
If you want to go beyond that, of course there’s a work around. Google has started to “host” fonts for people around the world to use on their sites, meaning many more fonts can be used by the web, since if you don’t have this font on your computer, it will go pull it from Googles servers.
Implementing this is not as easy as installing a plugin and then selecting a font unfortunately. I’m glad to dig more into it, but essentially you install a Google Font plugin, and then assign a font to an “element” on your site, like paragraph text, or text that are marked with H1, meaning the biggest header. Expect to monkey with code for this fix.
Here’s a good plugin: https://wordpress.org/extend/plugins/wp-google-fonts/
Q4. Post Signatures
What is my best/easiest option for creating an “e-signature” that uses my real hand writing and can be inserted into my pages/posts?
A4. You’re best bet is to take a scan, or camera phone snapshot of your signature.
If you want to put this into every post, use a “template” plugin that you can add the signature to and set all posts to use that template, so essentially that image just get’s automatically added to every new post to start out with, as if you created a new post and added it yourself. Standard “template” thinking.
Good plugin to start testing with: https://wordpress.org/extend/plugins/simple-post-template/
Q5. Comment Boxes
As of right now, there is a “leave a comment” box on every single page on my site. Where do i go to control what pages i would like people to be able to comment on?
A5. You do this on a “per post/page” basis. Go to the post or page, scroll down to the “Discussion” session, if you don’t see this, at the very top of the page on the right there is a “Screen Options” button, click this, and enable the “Discussion” box, this will cause the Discussion (Comment and trackback, meaning alerts when people link to your postpage) box to show up at the bottom of the page.
If you dont want the comments to show up on all posts, or pages, IT Arsenal can do that with behind the scenes code. Sometimes themes have this extra coding built in as an option in their backend menus.
Q6. Hover Boxes
I have seen certain sites that have colored/highlighted text, and when you hover your mouse over the text, a small bubble appears with more text. i’ve seen it used well – especially with jargon, so in the little bubble that appears after hovering, it gives a quick definition or something. do u reccomend any plugins or something for this?
A6. These are often referred to as “Tooltips” … plugins and shortcode implementation are required if your interested in these! Some learning, playing around involved.
Try these plugins:
https://wordpress.org/extend/plugins/text-hover/
https://wordpress.org/extend/plugins/easy-tooltip/
Q7. Setting a Page/Post’s Address
When publishing an actual post/blog, how do i make it show up at a specific link https://mywebsite.com/THIS PART ?
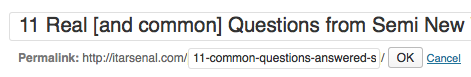
A7. I believe you mean, how do you set it so a specific URL like https://mywebsite.com/myawesomeURLiwant/
You do this right above the post, and under the title, where it says “Permalink” … click the edit button there…NO SPACES ALLOWED!
Q8. “Continue reading” vs. Entire article
I see some blogs show the entire article right away. I prefer it when blogs show the first paragraph or so, and then have a “continue reading” option that expands the rest of the article if activated. whats the best way to do this?
A8. You simply hit the “Insert More” button where you want it to “break”. This will cause the “Continue Reading” link to show up when reading on the blog page, and obviously if the user is on the full article page, they will see the full article.
Insert More Button
Q9. If you Liked this, you might Like…
I’ve also seen some blogs that include at the bottom -> “if you liked this, you might also like (links to other similar articles)”. how do i get this on my blog?
These are called “Related Posts” in the WordPress world, a plugin for this if a theme doesn’t have this feature built in is required.
See here for a good plugin to test – https://wordpress.org/extend/plugins/spostarbust/
Q10. Cool Social Media Links & Buttons
I know I want my social media links in the sidebar, how do people do that?
There’s no universal method, or high technology here, most often, these are just images with a link to someones profile on a social website. If you want your images to be styled in a way that matches your website, you’re going to have to hunt for some on the web, download them, and add them into the sidebar as an image, or hire a designer to make them for you.
Sounding like a broken record, there is of course a plugin that offers a wide array of icons for adding sidebar social media icons and links to your sidebar as a stand alone widget.
Social Media Icons Widget: https://wordpress.org/extend/plugins/social-media-icons/
Q11. Making Pages and Editing the Navigation Menu
Why do pages I create not show up in the menu navigation area?
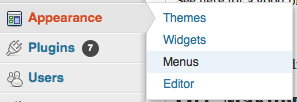
The navigation menu [that show up as tabs on many websites] in WordPress is not linked to the pages you create in anyway. You set the navigation menu, what pages you want [from the ones you’ve ALREADY created] and their order from the Appearance option in the WordPress backend.
Appearance > Menus
NOTE: Typically questions are posted on on our dedicated page for Q&A [have a question, go ask!] but today we have a series of 12 questions compiled here for compounded knowledge!
Thanks for reading, share this with someone who would find it useful!







very nice post for wordpress newbies (and even a gold nugget or two for long time users), thank you!