WordPress
[Speed Education Course]
An amazing website creation platform that sits on top of your website host
It’s powerful, flexible and allows a designer/developer to make an infinite amount of changes. It’s simple enough that an end user who just wants to focus on content can make updates to pictures, text, add social media buttons and much mores. It’s very much like logging into Facebook and updating your profile or posting pictures.
WordPress is quickly becoming the de-facto publishing platform on the web. Names like CNN, NBC, TechCrunch and more use the WordPress platform. Over 20,000,000 sites are powered by WordPress.
It’s mature and trusted and wholly recommended to use as your business website platform
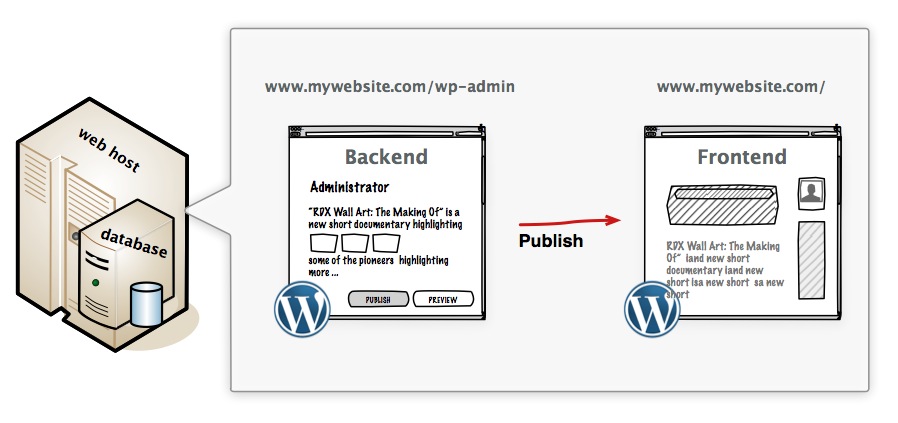
See the image below to understand how it actually works on the web.

Basically, WordPress is software installed on the computer that runs your website. You use your computer to log into that software [the backend] and change it so it looks and acts how you want it to when other browse it [the frontend].
There are lots of other programs that are similar to WordPress, but I won’t go into those here. It’s just good to know there are other platforms out there.
The fun starts once you have WordPress installed on your web host and about 3-5 hours of using WordPress under your belt. The mass of capabilities starts to set in with absolute minimal computer experience.
One of the main reasons to use WordPress is it’s theme and plugin based infrastructure.
There is a massive marketplace for pre-set, modifiable design sets called “themes” and function enhancing [think share buttons, checkout systems, pop ups] elements called “plugins.” It’s similar to the Apple App Store or Android Marketplace but for your website.
Plugins install easily into WordPress, some are free, some paid, and give you immediate access to their benefits with a few clicks. There are millions of them, and the majority can be found in the WordPress.org Plugin Directory.
The Most Common Questions Answered
How to Change the Design
WordPress works on a theme infrastructure. There are tons for free, there are tons for pay. You can get an IKEA theme or you can get a Pottery Barn theme. The quality varies wildly so due diligence or RECOMMENDATIONS are best to use when considering your theme. Themes are literally just a designer’s work; he can include easy ways to update the header, or no mention of it at all. There can be tons of documentation or none.
Unfortunately, knowing how many options you get to change by clicking a button vs. editing code often times takes buying the theme or e-mailing the author or developer. It’s best to contact someone who has been in the business OR shop at a very reputable themes site. Some of the ones I refer are Woothemes, and Themeforest but there are many reputable sites.
Once you have a theme in place, the starting structure of your site is in place. Things like the width, the height of the header and footer, the general color scheme are among the many things that come in a theme. Depending on skill you can them change everything, or nothing.
It’s very easy to change themes at first without losing anything, but more difficult as you make custom modifications to your site over time.
Working with a Designer and a Developer
[and what they do]
Designers build elements like header graphics, footer pictures and background watermarks. Developers hang those trappings or make them work within the confines of a theme and advise on functionality. Sometimes you get a developer who has some graphic skills (not me) or a designer who doesn’t mind backends and configurations. I find that it’s rare to find the two combined as I believe they take different brains.
Communication and coordination is seldom a problem between the two. The designer builds graphics that really define your brand, such as the logo, the header and backgrounds. They also suggest colors, fonts and typography. The developer takes those colors and turns them into CSS styles so they go in the right places on your website. He’ll change out the code so your header image can be a background at the top of your page and so on.
Most commonly, the designer provides these things through a sharing file service or e-mail.
How to work with Plugins
Installing and activating a plugin is a very easy process, but what you get afterwords varies wildly. The plugin market, like any market has good and bad quality products.
When you install a plugin, do not expect to know what to do next, expect to figure it out. This is how it is. With experience, comes wisdom.
You search and install plugins for enhanced functionality. There are thousands of outstanding plugins that can turn your website into full fledged web applications or can add shopping carts and beautiful slideshows. Knowing HOW that functionality is implemented, what you have to click on to set up the functionality, where to go, is what you’re left to figure out after installation.
Figuring out “the how” is not an impossible task, but consider it a little game after activating the plugin on where to look and where to click, to start gaining a feel for what actions need to happen in order to use the darn thing.
Reading the FAQ or any guides or manuals that come with the plugin before installing will help your efforts but to be honest, who does that first?
Depending on what the plugin is, you could need days of training or just a few minutes of clicking around in order to operate the new piece of software that’s now functioning on your website. Knowing this beforehand is more than half the battle.
How to Install a Plugin [Example using the Imsanity Plugin]
How to Update the Header and Footer
The header and footer *typically have limited editing options by the end user.
In order to re-size, add something like text below the header, or remove a copyright and change it to your own in the footer, you commonly have to open up a file of code.
In most header situations you’ll need a new image designed, then you’ll either change out the existing one by switching the file with an FTP program [discussed later] or using a theme specific upload feature to upload a new one.
If that sounds nuts to you, a developer can likely help you.
*Some themes have options for changing this content that’s as easy as changing your profile in Facebook. You login, go to the right section and make some updates. It’s completely dependent on the theme.
How to Put Things in the Sidebar
The backend section in WordPress called “Widgets” under the Appearance section is where sidebar items are changed in most themes.

There are several “stock” Widgets that come with WordPress, and several you can add through plugins. On the Widget page, you drag and drop them in the order you would like them to show up in.
Widget availability depends on what you are trying to add, but much like the Apple App Store, there’s little that hasn’t been done. When a Widget plugin is installed, you’ll see a corresponding drag and drop section when you click “Widgets” in the WordPress backend.
How to Change the Navigation Menu
The navigation menu for your website is not automatically linked to the pages you create. You set the navigation menu with exactly what pages you want [from the ones you’ve ALREADY created] and their order from the Menus page in the WordPress backend.
The menu’s are setup by a drag and drop interface, if you need additional help with how to drag and drop, click here to see the WordPress Menu User Guide.
SEO
WordPress is very Google friendly. This means it puts the right text in the right places and lets you edit the text to suit keywords and topics so Google finds the right stuff. Although volumes have been written on search engine optimization, simply title your pages and paragraph headers with text you want to rank for to begin with, and come back to SEO later.
General Costs
WordPress is free, but themes and plugins range in cost depending on quality and regular changes in the market.
IT Arsenal has a service specifically for website setup that includes WordPress installation, theme purchasing and beginner WordPress training. Click here to check out the WordPress Builder.