Forms [Essential Diagram]
Areas where your audience can submit information to you are an essential piece of running an online business.
![]() Common uses for forms are on contact pages, surveys, and with opt-in e-mail marketing platforms like AWeber or Mailchimp. For the purpose of this page, I will address the forms used in submitting information through a website, not the forms used to integrate e-mail marketing platforms, which while similar, have several additional marketing specific terms and options covered later in this guide.
Common uses for forms are on contact pages, surveys, and with opt-in e-mail marketing platforms like AWeber or Mailchimp. For the purpose of this page, I will address the forms used in submitting information through a website, not the forms used to integrate e-mail marketing platforms, which while similar, have several additional marketing specific terms and options covered later in this guide.
Most people don’t realize that these seemingly simple forms are complex and almost always need more information than you think to setup initially.
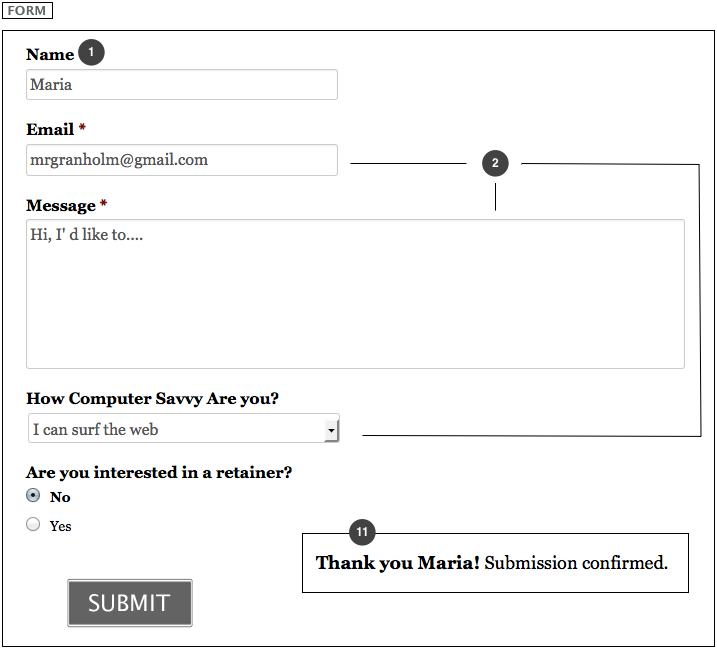
When planning your website setup, even if you just want a simple contact form, consider these elements diagrammed below.
- Field Titles
- Field Length/Type [one line, paragraph, dropdown, checkbox]
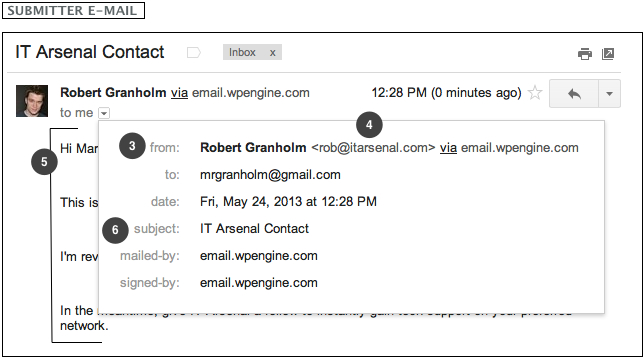
- E-mail Message From Name to Submitter [typically the website owner]
- E-mail Message From Address to Submitter [typically the website owners address]
- E-mail Message to Submitter
- E-mail Message Subject to Submitter
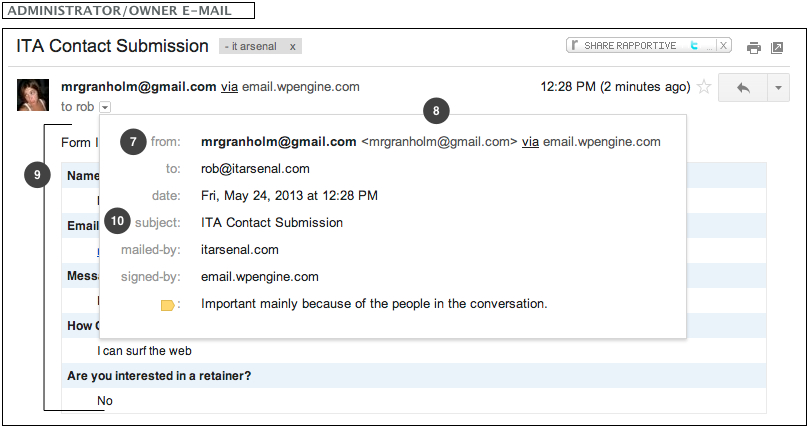
- E-mail Message From Name to Owner/Administrator [typically taken from a name field in the form]
- E-mail Message From Address to Owner/Administrator [typically taken from the address field in the form]
- E-mail Message to Owner/Administrator [typically taken from the message field in the form]
- E-mail Message Subject to Owner/Administrator
- Thank you/Confirmation Message [typically a simple message, can be a redirection to a thank you page]
Diagram [click to enlarge]
*These parts are rarely setup by default in a way that serves your audience, this is why you see so many e-mails with generic subjects, or reply addresses that go no where. The result is that people don’t want to interact with you when they have a bad experience.
How to Create Forms [in concept]
The days when forms had to be created all by hand and code are behind us, there are many plugins for WordPress [recommendations below] that make the form creation process easier than it used to be, especially if you take 10 minutes and learn the fields outlined above.
There are also third party services that give you methods for embedding forms into your website, such as Wufoo, and Formsite. These options enable you to create a form at another website, not your own, and then paste “embed code” to place the form into your website.
While the exact steps vary infinitely, the concepts of creating forms stay the same.
You title your form, add your fields, title the fields, and decide on the flow of information when a form is submitted.
Study the diagram above, and creating forms will not be a hurdle.
NOTE ON DESIGN: Form fields are not as easy to design as text or images, the design of form layouts are often times more complex than general page content and require code editing.
WordPress Plugin Recommendations
IT Arsenal recommends Gravity Forms [for it’s integrations with PayPal and AWeber] and offers this premium plugin for free when you sign up for the newsletter and become a supported user.