*Inspired by managing and backing up over 20 client WordPress websites.
 If you upload images to your WordPress website, you’re very likely unknowingly making your website fat, slow, and hard to backup with each post. You’re potentially losing readers, causing backups to fail, and making life harder in the future.
If you upload images to your WordPress website, you’re very likely unknowingly making your website fat, slow, and hard to backup with each post. You’re potentially losing readers, causing backups to fail, and making life harder in the future.
Let Me Explain
A large website will load slower, and be harder to backup, potentially losing you readers, some Google rank love, and wreaking havoc later when that backup you thought happened a week ago, didn’t, and now your site has crashed.
AHHH! Right? Don’t stress, it’s okay, but it’s something you want to nip in the bud, become aware of and fix now. It’s not too difficult or technical a problem to solve either.
The Problem [do you have it?]
Many of your images, ESPECIALLY if you are uploading them from a digital camera are MUCH larger than they are showing up on your posts. This is the problem, you likely don’t look at the resolution, or megabytes of the image, and who wants to, you just upload the thing and make it work right!?
If you know how big your images are, and trim all of them before uploading them to WordPress, this post isn’t for you.
Well..when you upload a image at full resolution and its HUGE, WordPress doesn’t shrink it, instead it just tells the website to display it smaller. So it’s still a big picture, taking up a lot of space on your website, it just shows up smaller on the page because of the confines of the theme you use on your site.
It looks pretty, but that’s not the whole story.
It’s making that page load really slowly, especially for phones that want to read your content, [you know that’s only going to get more popular right?] and 6 months and 30 posts later, your site is now getting so big it can cause problems with backup or your website host.
Here’s an example to make it really clear.
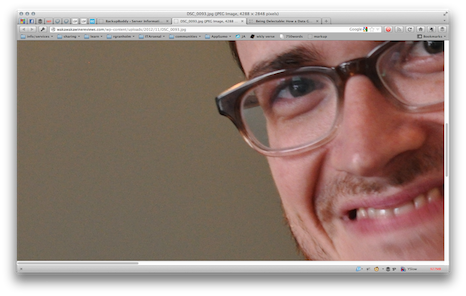
So on this page —
There’s an image that looks like this
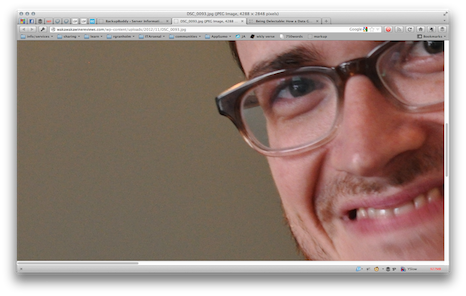
In reality, the pictures are actually this big, note the scroll bars and how much bigger the image really is. 
See the problem? Especially if you post often, or include multiple pictures in posts.
WordPress will hopefully clean this up someday, and build in some automatic feature to shrink images down and protect people from not even realizing they are doing this, but until then, here’s a solution. [note: there a lots of ways to solve this, but this one let’s you set it once, and forget it so you don’t have to try and form a new habit or learn something new]
Hint: It’s a plugin [of course, but this one is a set it and forget it type]
Imsanity
This plugin scans your website for any images over a specific width you give it [I recommend 1024px] and then lets you shrink down all images to this size you’ve already uploaded, AND automatically does this for all images you upload from now on.
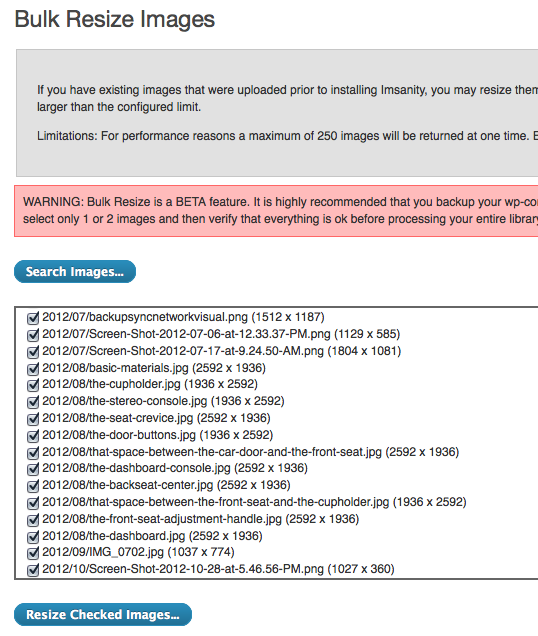
You have the option for it to simply list all the photo’s over your size limit before shrinking them as well, so it’s good for researching if you have this issue.
Educate Yourself
If you don’t know anything about pixels, a high resolution photo is probably 4000px wide…a Facebook photo is probably 800px. The new iPhone 5 for example takes pictures at 2592px x 1936px, and if you have a “real” camera, it likely takes pictures much larger. If you have a fancy DSLR and spent over $700 bucks for your camera, I bet you’re shooting images closer to 6000px wide. [this data changes as our cameras and tech advances]
The point? If you’re not printing the photo, it does not have to to be more than 1024 to look nice on a computer screen right now.
Here’s the step by step
How to Install and Use Imsanity
Steps shown in the video above
- Install the Imsanity plugin on your WordPress website, activate the plugin.
- Go to the Imsanity Settings Page to set your max width, hit save! [that’s all that’s needed to solve the problem from today onward]
- Go to the Imsanity Settings Page, search your sites images to “Bulk Resize Images”.
- View the list to see how much bloat your website has, check off the images you want to resize.
IT Arsenal is all about a smooth running online business, and eliminating image bloat, and massively sized websites is part of that.
Special thanks to Elaine from wakawakawinereviews.com



Can I add a related tip? Pleasefortheloveofpete… if you use an image over and over again, please don’t upload it every time!! I am a member of a team site for homeschooling moms and one logo was uploaded by previous team members 47 TIMES. 47?!?!?!? And this isn’t a huge image file, but imagine if it was!
Joan, how’d I miss this comment a month ago! I can sympathize! I see this often, and education is how to fight it! Thank you for the comment!